How to build a HTML / CSS Website Layout
First, I must mention that I am currently a newbie to CSS but this method WILL work in Internet Explorer and Firefox (untested on others).
PLEASE NOTE: Do not copy/paste this code as there is a problem with the unicode settings. You MUST hand code it for it to work.
Let’s get started. We will hand code this layout using notepad.
INSTRUCTIONS ARE IN BRACKETS
(First we need a doc type.) (find info on them here) I chose strict as seen below:-
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EN” “http://www.w3.org/TR/html4/strict.dtd”>
(Next we need the <head> section and everything we will put in it. I put the following:-)
<head>
<title>SuperCredits</title>
<style type=”text/css”>
</style>
</head>
(The title tags are for the page name and the style tags are for the css which we will add later.)
(Next we need the html tags starting with the <body> tag. I want a site with a header, left sidebar, right sidebar, two featured zones and a footer. So this is the code I will enter.)
<body>
<div id=”header”>
</div>
<div id=”container”>
<div id=”leftsidebar”>
</div>
<div id=”featured”>
<div id=”feat2″>
</div>
</div>
<div id=”rightsidebar”>
</div>
</div>
<div id=”footer”>
</div>
</body>
(As you can see, I have all the elements I want included.)
(Now I must write the css to create my layout. The mathematics is very important here. Here is the css style I used.)
#header {width:1000px; height:150px; margin:0 auto; margin-bottom:5px; background:#eaeaea;}
#container {width:1000px; margin:0 auto; background:#aeaeae;}
#leftsidebar {float:left; width:200px; height:500px; background:#000000;}
#featured {float:left; margin-left:5px; width:450px; height:350px; background:#aaa000;}
#feat2 {float:left; margin-top:355px; width:450px; height:350px; background:#a0a000;}
#rightsidebar {float:right; width:340px; height:500px; background:#a0a0a0;}
#footer {height:150px; width:1000px; margin:0 auto; margin-top:715px; background:#aaaaaa;}
(I included random background colors in the css so you can get a visual of the layout. Simply put the css code after the opening style tag in the <head> section we created earlier.)
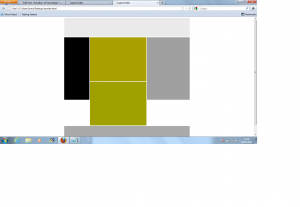
Now save the document as index.html then open it up in your web browser and see how it looks.
Here is the screen shot:-
Feel free to use the code provided above and edit it to suit your needs.
I have since found out another way of getting the same result. Simply float all elements left and use clear:left for the footer.
That’s it!
More on Web Design in the category section of my home page.







Pingback: How fast does the Earth rotate around the Sun?